
コントラスト比が低いUIは20人に1人以上に影響! 対策をまとめてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
スマホアプリやWebアプリで、ボタンなどのUIを作る場合を考えます。例えばボタンの色と、その上の"OK"などのテキストの色を決める際に注意すべき点を紹介します。UIだけでなく、ドキュメントの図やプレゼン資料など、色を使う全ての場面に使えます。
例えば、スマホアプリに次のようなボタンがあるとします。

こういう配色のボタン、よく見ますよね。ところが、このボタンは背景の黄緑色と「今すぐ購入」のフォントの白の「コントラスト比」が低い、つまり「色の明るさの差」が少ないので、「文字が薄くて読めない」と感じるユーザーが存在します。
人間の色の感じ方はみな同じではなく、遺伝子の状況や疾患などによって異なります。例えば、正常とされる人とは異なった色に見えたり感じたりする「先天性色覚異常」は、日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)といわれており、男性ではAB型の血液型の人数(10%)の半分程度の規模になります。また後天的な色覚異常の原因として代表的な白内障は40歳以上の半分以上とのことで、このうち一定の割合に色覚異常があると考えられます。
ユーザーの5%ということは、iPhone SEのシェアと同程度と言えます。「iPhone SEで●●できない」機能の存在がiOSアプリのリリースストッパーになるのであれば「ユーザーの5%以上が読めない」配色のボタンの存在はリリースストッパーになるべきとも考えられます。
では、より多くの人が読める配色はどのように決めていけばいいのでしょうか。
チェック方法
世の中には、色のコントラスト比をはかって「この配色は基準を満たしているかどうか」を簡単に判別できるツールがたくさんあります。その1つをご紹介します。
- Colour Contrast Analyserをダウンロードして起動します。Windows、macOSの両方に対応しています。

- "Foreground Colour"に前景色(フォントの色など)、"Background Colour"に背景色(ボタンの色など)を反映させます。設定には、それぞれの項目ごとにOS標準の色設定UIがあるので、これを使うこともできます。カラーピッカーも使えます。
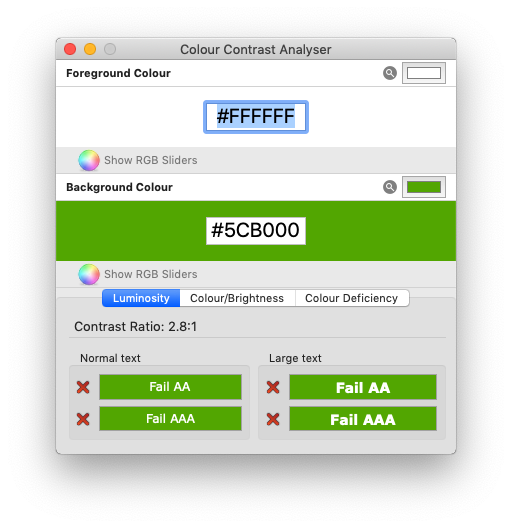
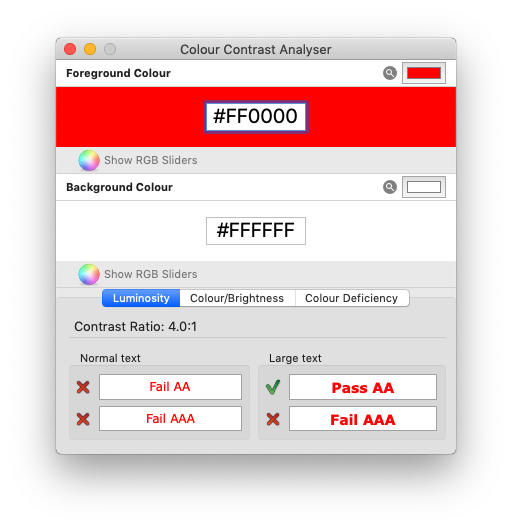
前掲のボタンの色を反映させてみました。

- 画面下の"Luminosity"に結果が表示されます。
"Contrast Ratio"に計算されたコントラスト比が表示されます。"Normal text"に"Fail AA"が表示されたらコントラスト比が4.5:1以下、"Fail AAA"が表示されたら、コントラスト比が7:1以下であることを示しています。"Large text"については後述します。
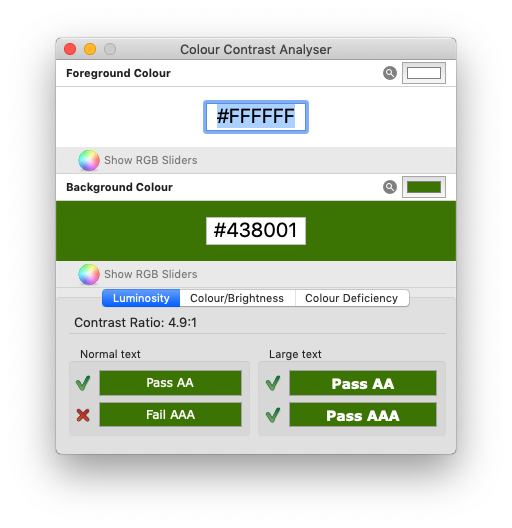
- まずは、"Normal text"が"Pass AA"となるように調整してみましょう。カラーダイアログで、緑のまま色を濃くしてみます。

- "Pass AA"が表示されました。こちらを見慣れてくると、最初のボタンが実は、かなり眩しかったことに気づくと思います。
-
得られたカラーコードをアプリに反映させます。
いろいろな色の組み合わせを見てみる
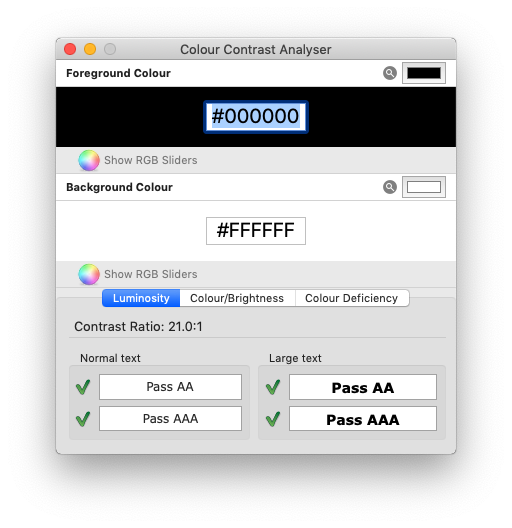
このツールで、よくある配色のコントラストを見てみましょう。

この結果、驚きじゃないですか? よくある「白背景に赤い文字」ではNGです。#B40002であれば、コントラスト比7:1をクリアします。

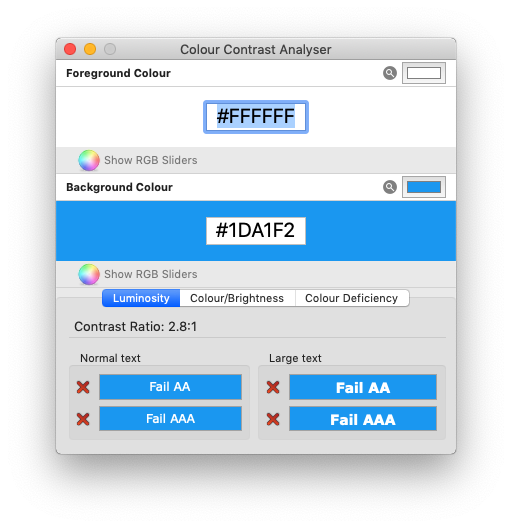
Twitterの「ツイートする」ボタンの配色もNGでした。
理論
ここからは「なぜ、その基準がよいと言えるのか」にご興味がある方に。
より多くの人が利用できるWebコンテンツやWebアプリのためにW3Cが作成したWeb Content Accessibility Guidelines (WCAG)には、ここで取り上げている背景色と前景色のコントラスト比に関するガイドラインがあります。Webコンテンツに関するガイドラインではありますが、色の見え方はユーザーの問題であるため、このノウハウをスマホアプリなどに応用することができます。
では、さっそくガイドラインを見ていきましょう。
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く:(レベル AA)
- 大きな文字:サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
- 付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
- ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
長いですね。誤解を恐れずにまとめると、守るべきは以下でいいと思います。
- 前述のツールを使って「少なくとも」4.5:1のコントラスト比を確保します。4.5:1を基準とする根拠についてはWCAG 2.0 解説書に記載があり、ISOやANSIの基準を拡大したとのことです。
- 上記のような、コントラスト比について確認、対応するべきなのはUI部分に限定することができます。つまり「そのボタンの文字が読めない」「そのメニューの文字が読めない」と必要な情報が伝わらない、操作ができずにサービスが利用できないといった場合に限定することができます。単なる装飾のための画像や企業ロゴなどは、この限りではありません。
- 文字のフォントサイズが大きい場合には、コントラスト比の基準を3:1に下げることができます。前述のチェックツールの"Large text"はこのことです。「大きい」の程度については、以下のように記載されています。
- 英数字の場合
- 18ポイントのテキストまたは14ポイントの太字のテキスト
- 日本語の全角文字の場合
- 22ポイントのテキストまたは18ポイントの太字のテキスト
まとめ
スマホアプリ、WebアプリのUIにおいて、前景色と背景色のコントラスト比が低いと影響を受けるユーザーがどの程度か、その対策としてのガイドライン、チェック方法などをご紹介しました。
ここではツールでチェックする方法をご紹介しましたが、慣れてくると、コントラストが低い配色が見てわかるようになります。スマホアプリやWebアプリのデザインの段階から、コントラスト比をチェックできると、開発段階での後戻りが減って「シフトレフト」できますね!
追記(2019年3月28日)
アクセシビリティーの情報サイト「アクセル」のポッドキャストで、このブログ記事をご紹介いただきました。
2019年における日本の平均年齢が47.5歳であることから、日本人の半分(およそ7500万人)が老眼などの影響があり、視覚に課題があることから対応する必要があるという言い方は、大変参考になりました!










